¿Qué es ésto? 
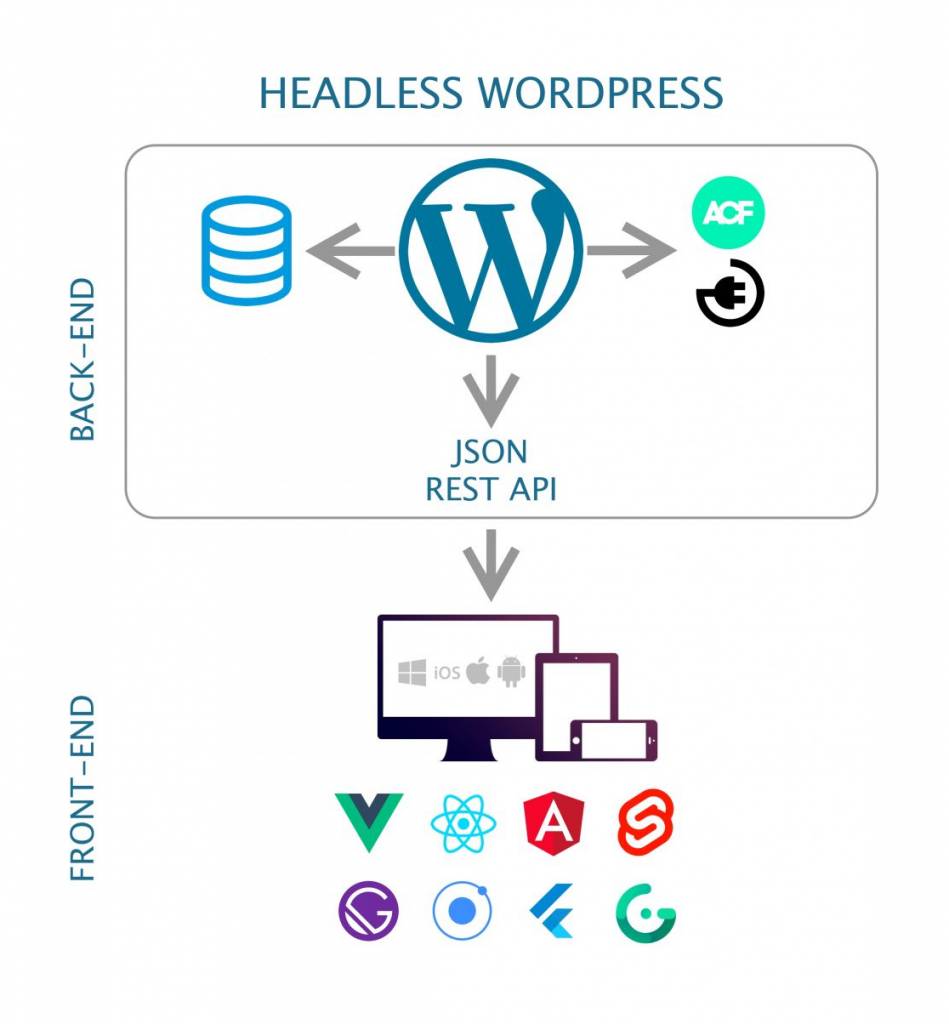
Es una técnica o procedimiento basado en un enfoque desacoplado. Consiste en utilizar WordPress como zona de administración de contenidos (backend) y utilizar javascript vanilla, una librería o framework de javascript para construir la interfaz o parte frontal (frontend).
Algunas de las librerías y frameworks más conocidos del frontend que podemos utilizar son: Vue.js, React.js, Angular.js o Svelte.js entre otros.
Personalmente me gusta todo el ecosistema de Vue.js por ser un framework progresivo y por su baja curva de aprendizaje, aunque WordPress lleva un tiempo integrando React como parte de su stack de tecnologías.
Para conectar ambas tecnologías del frontend y del backend, utilizaremos un lenguaje de consulta y manipulación de datos como son la API REST de WordPress o deGraphQL a través del plugin WPGraphQL.
Los enfoques desacoplados, entran dentro de las nuevas arquitecturas modernas denominadas Jamstack.
Desde que WordPress 4.7 incorporó la API REST, los desarrolladores tenemos la posibilidad de conectar WordPress con cualquier otra tecnología para desarrollar proyectos de gran calibre.
Poniéndonos más técnicos y siguiendo un patrón de diseño MVC (modelo, vista, controlador).
El MODELO de datos equivaldría a la estructura de las distintas tablas de la base de datos de WordPress. Siendo muy fácil la introducción de contenido a través de de los tipos de post personalizados y de los campos personalizados que se necesiten.
El CONTROLADOR será el encargado de conectar las aplicaciones entre si, utilizando uno de los lenguajes de consulta (API REST o GraphQL). Obteniendo como resultado un objeto JSON, el cual manipularemos para extraer únicamente el contenido que vayamos a necesitar.
Las VISTAS se generarán con la librería o framework de Javascript que elijamos, mostrando a través de ellas los contenidos del objeto JSON, utilizando los distintos endpoints que dispongamos dentro de la API.

¿Por qué debería plantearme un proyecto headless WordPress?
Estas son algunas de las ventajas de utilizar un WordPress desacoplado:
Mejoras en el rendimiento y el proceso de carga. Al final lo que servimos desde nuestro servidor solo es HTLM, CSS y Javascript, que son los lenguajes de la web.
Disminuye la entrada de ataques de fuerza bruta DDoS (mejora la seguridad).
Podemos tener el back-end en un servidor y el front-end en otro distinto.
Gran flexibilidad y control para los desarrolladores.
Es más fácil de construir Aplicaciones web progresiva (PWA).
Los proyectos se vuelven más escalables a nivel de front-end.
Facilidad a la hora de replantearse un nuevo diseño.
Reutilización de componentes web.
Podemos desarrollar Aplicaciones móviles nativas.
Ahorro en costes de hosting.
También tenemos que tener en cuenta una serie de inconvenientes como:
Tener el proyecto dividido en más partes, significa que tienes que mantener más instalaciones.
Al no tener un front-end con WordPress perdemos el poder del editor (Gutenberg) y algunas funcionalidades como la vista previa.
La curva de aprendizaje de algunas librerías de javascript no son relativamente baja.
¿Cuándo te deberías plantear un headless WordPress?
- Tenemos cierta información que queremos representar con distintas tecnologías en múltiples plataformas. (por ejemplo un equipo de redactores que crea contenido a diario y luego ese contenido se muestra en varias webs con distintos dominios y en sus respectivas Apps móviles). Utilizamos un único WordPress que alimenta 4 aplicaciones (2 webs y 2 móviles).
Ejemplos interesantes (periódico o revista digital, web de noticias, sitio de reseñas de libros, comics o discos de música, inmobiliarias de alquiler o ventas de viviendas, web de venta y planificación de viajes ) - Mostrar una determinada información a través de todo tipo de paneles digitales, por ejemplo en escaparates, anuncios donde mostramos descuentos, destacar productos o servicios etc. Podemos tener un WordPress con el cual controlamos todo este contenido, y enviamos los datos a través de la API a cualquier dispositivo digital con acceso a internet mediante una capa de entrega front-end.
- Aplicaciones móviles (informativas, e-commerce, consultas, juegos…). Utilizamos WordPress como back-end, nos aprovechamos de las extensiones que ya disponemos y servimos todo el contenido a través de aplicaciones.
¿Cómo deberías plantearlo? (Pequeña receta)
- Hacemos una instalación básica de un WordPress que es donde vamos a tener todo el contenido de nuestro proyecto. Un modelo de datos (base de datos) y los campos personalizados que necesitemos. (para los campos personalizados podemos utilizar plugins como Advanced Custom Fields, CMB2..) en cualquier caso tendremos que habilitar la REST API de estos plugins para poder extraer el contenido que introduzcamos en estos campos personalizados.
- Instalamos un plugin para dejar el WordPress desacoplado (sin front-end). Headless Mode, este plugin nos bloqueará la parte frontal de WordPress, activará todo el poder de la REST API y hará una redirección a través del wp-config.php al dominio donde tenemos nuestra aplicación con javascript. (Cada plugin puede tener su funcionamiento distinto a éste).
- Si vamos a manejar productos de WooCommerce, tendremos que activar los servicios de la REST API desde ajustes de WooCommerce.
- De igual manera si utilizamos plugins específicos que guardan datos en la base de datos como de reservas, eventos, academia online, red social, foro… tendremos que entender, cómo activar los servicios de la REST API de esos plugins. En cualquier caso si no se disponen de esos endpoints, nosotros podemos crearlos.
- Elegimos una librería de javascript (hacemos una instalación básica, por ejemplo con el CLI de Vue.js. Nuxt.js , Next.js, Ionic CLI o React Native CLI por ejemplo). Esto nos creará desde una SPA, una PWA, una APP móvil o una página estática con algún componente que renderizará una supuesta home con la que podremos empezar a construir nuestro proyecto. Esto sería la punta del iceberg, deberás ir añadiendo funcionalidades según tus necesidades por ejemplo el enrutamiento, añadir una store para almacenar los estados de los componente, etc.
- Utilizaremos una librería como Axios o la API fetch que ya viene en los navegadores, para conectar todas las aplicaciones y obtener los datos guardados en WordPress.
- WordPress al ser un monolito, nos ofrece todo lo necesario para gestionar un proyecto mediante distintas funcionalidades, al desacoplar el front-end de WordPress debemos quedarnos con las funcionalidades que nos faciliten el resultado y que nos ofrece el propio CMS, como: Gestión de usuarios, roles y permisos, enrutamiento, autenticación, categorías, menús, gestión de comentarios, formularios…
Lo complicado de todo esto será extraer todos los datos de la API de WordPress para mostrarlos a través del stack de tecnologías que hayamos escogido
- Algunas de estas funcionalidades se pueden contratar o pueden depender de servicios de terceros como micro servicios, por ejemplo tener los comentarios gestionados a través de disqus.
- Cuando tenemos todos estos pasos ya definidos empezamos con el desarrollo de vistas y layouts, con la librería de javascript que hayamos elegido, haciendo uso de los componentes web.
- Desplegamos la aplicación en un servidor.
¿Qué deberías saber?
La elección de la librería o framework de javascript que queramos utilizar es una característica agnóstica dentro de lo que sería el JAMStack.
La API de WordPress viene con varios endpoints de serie que podremos examinar en la siguiente ruta:
https://midominio.com/wp-json/
Esto daría para más tutoriales. ¿Qué más podemos hacer?
*Podemos crear nuestros propios endpoints.
*Podemos utilizar Javascript Vanilla (sin utilizar una libreria).
*Incluir en el archivo JSON otros datos que se almacenen en WordPress generados por otros plugins como hemos hecho con Advanced Custom Field.
*Podemos sustituir la REST API de WordPress por GraphQL con el plugin WPGraphQL.
*Además de la API de WordPress podemos conectar otras APIs externas.
*Habilitar la API de WooCommerce.
*Utilizar un generador de sitios estáticos como Gatsby, Gridsome,
*Tutorial de Postman que es una herramienta fantástica para explorar APIs.
*Deshabilitar las funciones innecesarias de WordPress
*Desplegar la aplicación en Netlify o Gitlab pages
Que grata sorpresa encontrarme con este artículo buscando por WordPress y GraphQL.
Gracias Israel por compartirlo con todos y por divulgar sobre estas opciones que, quizás, no sean tan locas como algunos piensan. Al menos Matt tiene claro que GraphQL le gustaría mucho mucho.
Nunca he visto mucho sobre este tema:
*Deshabilitar las funciones innecesarias de WordPress
Y siempre nos falta uno, así que esté mola también
*Podemos crear nuestros propios endpoints.
Un abrazo!
Muchas gracias Dani «por poner tus sentidos a la escucha» en este caso a mis reflexiones sobre los headless. Este tema me apasiona mucho y me consta que compartimos las mismas ideas, ¡será que tengo buen profesor! jeje.
En cuanto a lo que comentas de GraphQL, es en mi opinión la tecnología que va a dominar todo el ecosistema de los headless sin dudarlo, el poder extraer únicamente los datos necesarios de tu api es magia.
Tu petición de más información sobre endpoints ya esta en el horno.
¡Otro abrazo!